For this exercise students are asked:
- Find a range of illustrators who use a particular medium.
- Catalogue and analyse the illustrators according to the similarities in their work.
- Choose one image and write about the way this illustrator works.
- Choose an image created for an earlier exercise and render it using the same tools and materials as the chosen artist.
- Choose a very different artwork and repeat the process.
I had no idea where to begin with this exercise. I feel like I can’t name many illustrators off the top of my head except those I found through instagram and I wanted to use this opportunity to expand my knowledge and keep working to push myself to experiment more.
From the choices suggested in the course material I naturally gravitated towards the traditional mediums but wanted to try something new and looked into the digital collage option.
Naturally, I started with a google of ‘digital collage artists’. One of the suggestions was Max Ernst which I found strange due to the fact that he lived 1891-1976. (I later discovered that Google had chosen to ignore the ‘digital’ in my search) I looked him up on Wikipedia and the first thing it mentioned was his creation of the frottage and grattage techniques where one scrapes a pencil over paper which has an object underneath, or the same but with oil and canvas instead of paper and pencil. I found this really interesting and different but could be a bit limited in some ways.
I returned back to the list of suggested artists and next was Hannah Höch (1889-1978). Höch was also a Dada artist like Ernst, and was one of the originators of photomontage.
These were interesting but I was interested in contemporary artists, too. I focused my search and found website page about a book on collage makers.
From this resource I found three artists: Damien Blottiere, Marcelo Monreal and Rocio Montoya.
These artist all use digital techniques to create portraits, with some using floral imagery to create the effect of flowers growing from the face.
The study material asked a few questions to encourage analysis of the artists’ work:
“How do they distort or exaggerate the representation of elements in their work?” I think this question is hard to answer in a specific way just by looking at their work, aside from the obvious photo editing software, but I did find a more detailed tutorial where an artist shows how to create a Marcelo Monreal inspired portrait:
This video really helped me to appreciate the details of what I at first considered a straight-forward image. Making the cut-out section of the face look 3D required a few smaller steps that make a huge difference to the finished piece.
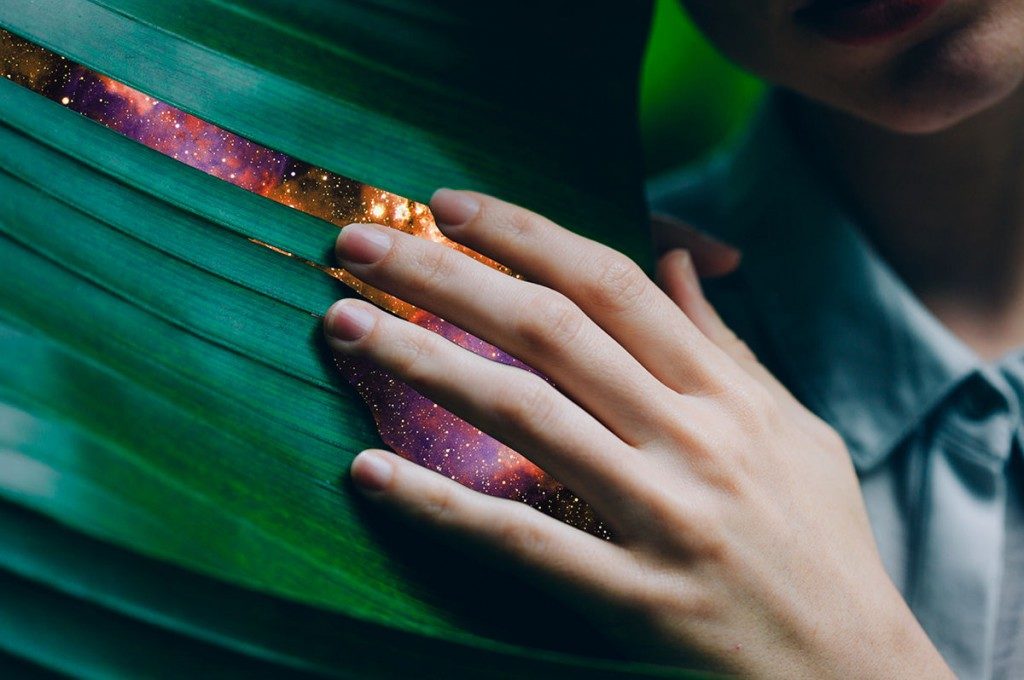
The second question asks, “How do they communicate through use of metaphor or symbols?” Due to the nature of these digital collage artists’ work, I find this question difficult to answer because I don’t know much about portraits and feel that they are quite literal and flowers are added to make the image look more attractive. Some of Rocio Montoya’s images are more artistic than a straight-forward portrait, for example the image below:

I felt a connection to this image; It made me think of nature, our connection to it and how we as humans affect things in nature on a larger scale. I noticed the angle of the ace and the hand are the same, and the lines of the shirt collar and finger draw my eye towards the leaf. I really appreciate the section of leaf lined up with the middle finger, it has been slightly altered to show a sliver of space and adds to the illusion Montoya is creating.
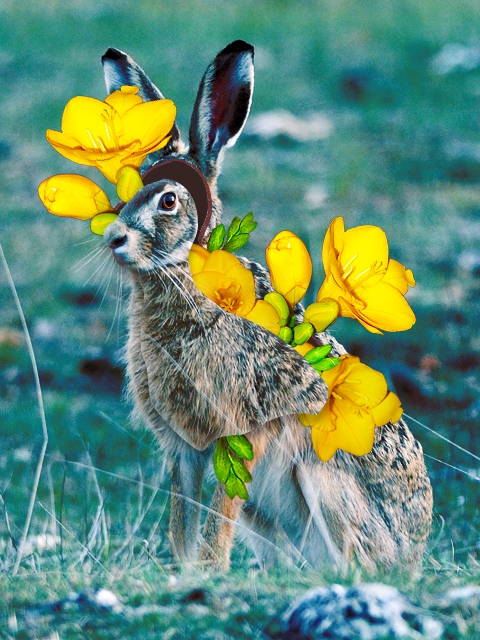
The next step in this exercise asks to recreate a previous visual created for an earlier exercise and to render it using the same tools and materials as the chosen artist. I went back to the beginning to one of my first exercises of producing the image of a hare in the style of another illustrator Katy Scott, with the final result:

I think this image will easily lend itself to the collage exercise. I started by looking again at Montoya’s website and portfolio. Most of the images are portraits and some of them are created with paper and then edited digitally, besides the other collages created by digital techniques alone. I think it’s hard to separate digital collage from traditional as they are mixed together often.
To begin the exercise I found an image similar to the original photo used for the original exercise:
By Jean-Jacques Boujot from Paris, France – Lièvre brun / Brown Hare, CC BY-SA 2.0, https://commons.wikimedia.org/w/index.php?curid=37547558
I then edited the image following the tutorial and using my own photographs of freesias, and edited the colouring of the overall image also:

So as you can see, the completed image doesn’t match exactly the illustration I was trying to recreate. I found it difficult due to relying on photographs and trying to imitate the style of the artist, too. I think the overall idea is similar to the original illustration in that you can see ‘inside’ the hare where there are, not organs, but plants growing.
For the next step in the exercise I am to choose an artwork very different from the first image.
I decided on this illustration from Part 2:
As this man in the image is visally based on Clement Attlee, I took a photograph I found that is similar to the above image:

I then tore and scanned some pieces of paper and added some photographs of flowers I took to create the finished image:

I remembered from one of the previous exercises that hot colours are foreground and cool colours are more in the background so I used the red paper to draw attention to his face as the focal point. I tried to create a path to lead the eye from the sunflower, along the paper to the freesia and then down to his face. I was also trying to keep the main feel of the original illustration which was connected to the portion of text, that the man in the room had negative feelings and things were bleak. I think his facial expression in the photograph matches this idea, although the flowers are slightly too happy. I tried altering the saturation but it looked wrong to me. I also tried to make the blue paper a bit more grey to help convey that bleak feeling more.
Reflection after completion of this exercise:
For the first image of the hare, I think I know now why they use people for this kind of collage! They don’t have fur! It looks much more realistic on people due to the smooth skin, but to do this with a furry animal, the fur would need editing more. It seemed quite straight-forward watching the tutorial video on this style of editing but it was really hard to follow.
For the second image I tried to include some scans of ripped paper which seems to be used by collage artists frequently. I feel like it might be a bit simple, but if I add more it might make the image too busy? I have a newfound respect for collage artist both digitally and on paper, after seeing some more process videos, I can see how much attention to little details it requires. I’m not quite sure I ‘get’ collage yet and look forward to trying this more in future.
References:
Rocia Montoya digital collage reference:
Rocio Montoya. 2020. COLLAGE DIGITAL – Rocio Montoya. [online] Available at: <https://rociomontoya.com/portfolio/digital-collage/> [Accessed 4 September 2020].
Collage Makers II reference:
Amellcarolina.com. 2020. Carolina Amell – Collage Makers II. [online] Available at: <https://amellcarolina.com/collage-makers-ii> [Accessed 31 August 2020].
Hare image reference:
Commons.wikimedia.org. 2020. File:Lepus Europaeus (Causse Méjean, Lozère)-Cropped.Jpg – Wikimedia Commons. [online] Available at: <https://commons.wikimedia.org/wiki/File:Lepus_europaeus_(Causse_M%C3%A9jean,_Loz%C3%A8re)-cropped.jpg#/media/File:Lepus_europaeus_(Causse_Méjean,_Lozère)-cropped.jpg> [Accessed 2 September 2020].
Attlee photograph from:
Newstatesman.com. 2020. [online] Available at: <https://www.newstatesman.com/sites/default/files/styles/cropped_article_image/public/blogs_2017/05/gettyimages-3335361.jpg?itok=iESEuMej> [Accessed 4 September 2020].